ช่วงนี้กลับมาเห่อ blogger รู้สึกว่ามันน่าใช้ขึ้นจริงๆ แต่พูดก็พูด Google เองคงไม่ปลื้มและคงไม่เชียร์ Facebook เท่าไหร่ เพราะพี่แกก็อยากเดอะโซเชียลกับเค้าบ้าง (กะครองโลกว่างั้น) ก็เลยมีอี G+ ออกมาแข่ง
ปุ่มแชร์ที่ให้มากับ Blogger ผมว่ามันกากมาก ซึ่งสำหรับคนอ่านบล๊อก ผมว่ามันดูยุ่งยาก แถมขนาดก็กระจึ๋งเดียว เป็นขาวดำอีกตะหาก ไม่เหมือนปุ่ม like กดทีเดียวก็ไปโผล่ที่ Profile คนอ่านทันที
วันนี้ก็เลยมี วิธีทำปุ่ม Like ให้ Blogger มาฝากกัน
เริ่มกันโลด นี่คือสำหรับ code ที่จะนำไปใช้นะครับ (มือใหม่ค่อยๆทำนะครับ ไม่ยาก เชื่อผม)
<b:if cond='data:blog.pageType == "item"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/> </b:if>
แล้วเปิด blogger ครับ เข้าไปที่
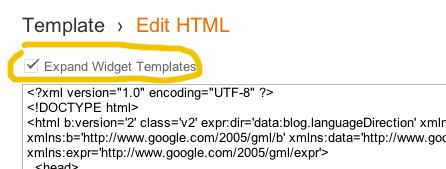
จากนั้นติ๊กถูกที่ Expand Widget Template
ให้มองหาโค้ดที่เขียนว่า
<div class='post-header'>
หรือ
<data:post.body/>
จากนั้นก็ใส่โค้ดลงไปข้างล่างครับโดย <div class=’post-header-line-1’/> หมายถึง ชื่อของโพส และอันต่อมา <data:post.body/> หมายถึง เนื้อหาครับ ไม่ต้องสนใจว่าเขียนยังไง แค่ให้เลือกว่าจะเอาโค้ดปุ่มใว้ที่ไหน (ใส่ทั้งคู่ก็ได้นะ) ก็พอ
จาดนั้นกด Save ครับ แล้วก็ดูการเปลี่ยนแปลงได้เลย
ตัวอย่างโค้ดที่ผมใส่ด้านล่าง (สีชมพู) จะใส่ใว้ใต้ที่ไฮไลท์สีเหลืองนั่นก็คือ ชื่อโพส และ เนื้อหา นั่นเอง
เพิ่มเติม เราสามารถปรับแต่งโค้ดได้ด้วยนะ
<b:if cond='data:blog.pageType == "item"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/> </b:if>
โค้ดด้านบนส่วนที่ผมทำสีใว้คือส่วนที่ปรับแต่งได้ครับ (เลื่อน scrollbar ไปด้านขวา)
like (ชอบเปลี่ยนเป็นแนะนำ)สามารถเปลียนเป็น recommend
arial (เปลี่ยนฟอนต์)สามารถเปลียนเป็น lucida+grande หรือ segoe+ui หรือ tahoma หรือ trebuchet+ms หรือ verdana
light (เปลี่ยนสี อย่างถ้าหน้าเว็บเป็นสีดำ)สามารถเปลียนเป็น light หรือ evil หรือ dark
เท่านี้แหละ ปกติไม่ค่อยเขียนอะไรยาวๆเลยนะเนี่ย เพิ่งรู้ว่ามันช่างเหนื่อยยากซะจริง ถ้าชอบก็กด like เป็นกำลังใจเด้อ
อ้างอิง Add FaceBook Like Button For Blogger ( BlogSpot ) And Customize It.